Export WordPress To Ghost Pro - How To
My hacky way for exporting from Wordpress to Ghost when your plugins just don't work. Includes an image uploader via API and redirects.json file for changing Wordpress to Ghost URLs.

I came across this dilemma when our site switchaboo.com was having some major issues, so I needed to shift the entire platform over. I hacked my way to exporting WordPress To Ghost and fixing it all up.
Here are the steps I took. The time of writing is 29/11/2020 so things may break.
- Get the .json from Wordpress. Use the Ghost Exporter plugin. Whilst the full .zip export didn’t work for me, launching a critical error, I could download the .json export. That’s all I needed.
- Before uploading, change the image filenames in the .json file so that your images point to where it will eventually be. I’ve used the Find and Replace function using Visual Studio Code’s regex function to replace URLs containing things like “/content/images/wordpress/2017/11” to just “/content/images/2020/11”, the latter being where the image will be automatically uploaded to in Ghost.
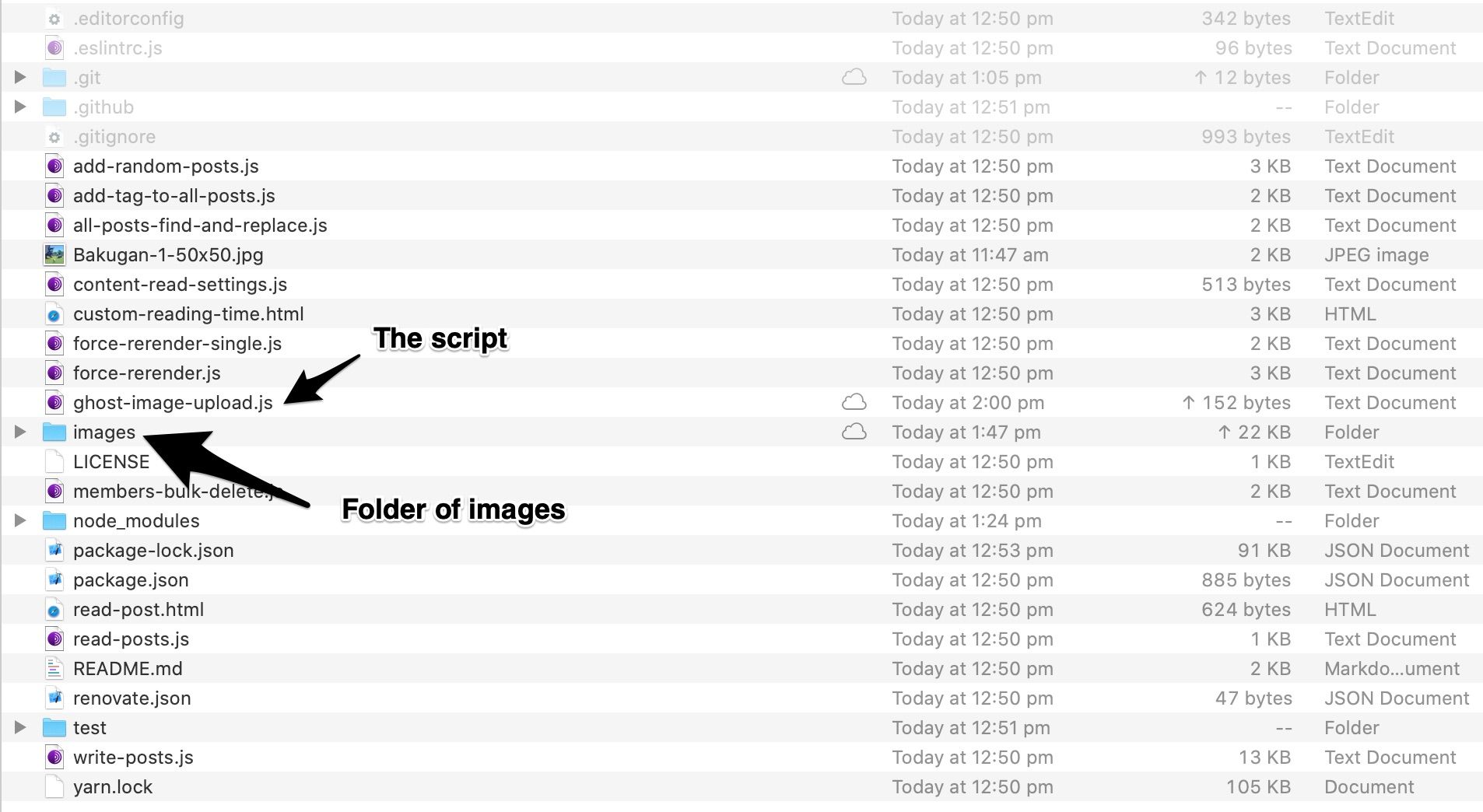
- Upload the images to Ghost via API. I’ve mailed Ghost themselves and sadly they don’t give server-level access for image uploading. Fortunately, they provide an API. I hacked together a private script in Javascript to be able to upload a folder’s worth of .png and .jpg files directly to Ghost Pro, which uploads directly to their images folder. Note that when you upload the images, the time that you do it will affect the URL in Step 2 (e.g. if you do it in Dec 2021 obviously the URL schema will change). See ‘Files’ below.
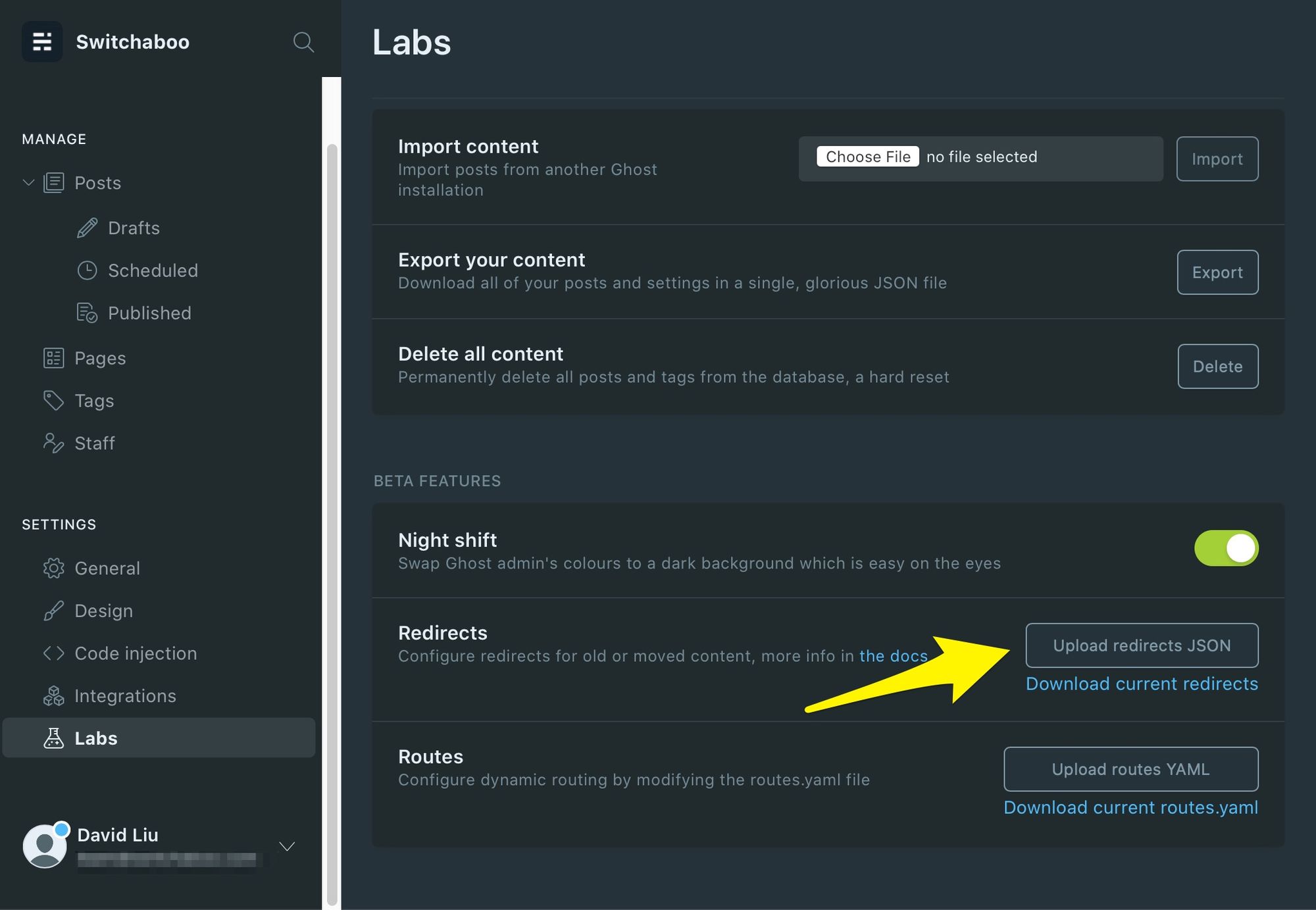
1. I had to do an extra hack because of the fact that I couldn’t get image export from Wordpress working. So I SSH’d into my website using Filezilla, and then just downloaded the /var/www/wp-content/uploads folder which contains all the images. - Use redirects.json so that your URL slugs in Wordpress don’t just all lead to broken in-bound links. I’ll upload mine below; this is just what I used for my website so you may need to change it. See ‘Files’ below.


Files
- The necessary files are on my repository on GitHub.
- redirects.json — Redirects a URL from something like “https://switchaboo.com/2020/11/22/life-of-boris-super-slav-switch-review/” to “https://switchaboo.com/life-of-boris-super-slav-switch-review/” so that I don’t lose SEO backlinks. Note that for the redirects.json, you HAVE to change the date in the file. So for example, change /2020/11/ to /2021/12/ if you are mass uploading all your images to Ghost in December 2021. Otherwise it won't work.
This .json is a bit of wizardry, but it'll take those random Wordpress image resizing URLs and allow for redirects to occur so that it points to the images on your Ghost website instead, if you use the image upload tool below. (As a note for coders: technically speaking, .json regex is super weird, so instead of being able to do \d and \w like normal regex I had to specify each set! Like [a-zA-Z0-9.-]* which matches everything.) - ghost-image-upload.js — this uploads a folder of images directly to Ghost via its API. You must replace the API key and site in the code! Also, the images need to be in the same folder as the script.
– The easiest way to make sure you’ve got all the right dependencies, too, is to first download this folder from Ghost, cd into it, and runnpm installin Terminal.